Con questo tutorial vedremo come creare delle App universali (compatibili quindi sia con iPhone che con iPad) facendo uso di Interface Builder. Non nego che è possibile fare il tutto anche via codice, ma per adesso eviteremo di utilizzare questo metodo per un semplice motivo: le funzioni che permettono di capire se stiamo lavorando su iPad o iPhone, per il momento, sono utilizzabili solo su iPad (sono state introdotte nel 3.2). Quindi rimanderemo questa trattazione a dopo l’uscita dell’OS 4 quando tutti potranno testare il tutorial senza avere un account da developer pagante.
Creiamo il progetto e modifichiamone le proprietà
Come prima cosa creiamo un progetto direttamente dai uno dei template forniti da XCode. Io, per questo tutorial, ho utilizzato una “view-based application” per iPhone. Aprendo le risorse possiamo notare che ci sono stati creati tutti i file necessari per avere un’applicazione già funzionante che, come già saprete non fa altro che visualizzare una view vuota.
In questo momento la nostra applicazione è progettata solo per iPhone, se vogliamo renderla universale dobbiamo specificarlo nelle Info del progetto. Facciamo quindi doppio click sull’icona nel progetto in Groups & Files (l’icona che cerchiamo è la prima).
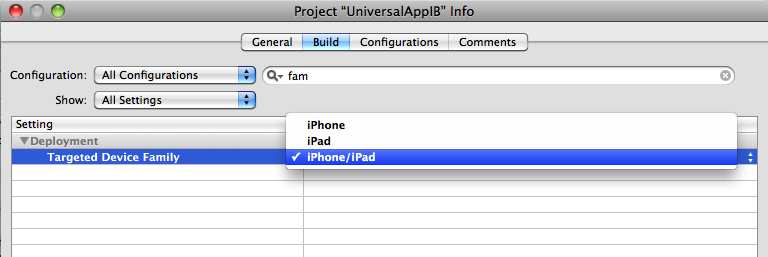
Ora nella tab Build cerchiamo una proprietà chiamata Targeted Device Family e cambiamone il valore in IPhone/iPad. Ricordiamoci di effettuare la modifica per tutte le configurazioni.

Creiamo i file Nib necessari
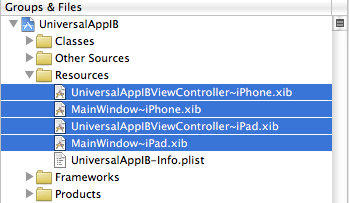
Per ora nelle risorse sono presenti solamente due file Nib che rappresentano la window e la view che dobbiamo visualizzare sui dispositivi iPhone. Prima di andare a creare i due file relativi alla window e alla view da visualizzare su iPad modifichiamo i nomi in modo da poterle successivamente distinguere. Io per esempio aggiungo il suffissi ~iPhone e ~iPad alla fine del nome del file.

Apriamo ora il file MainWindow~iPhone.xib e creiamone la versione per iPad.
Per prima cosa modifichiamo il nome del file .nib caricato dal view controller andando ad aggiungere il suffisso ~iPhone alla proprietà NIB Name del view controller.

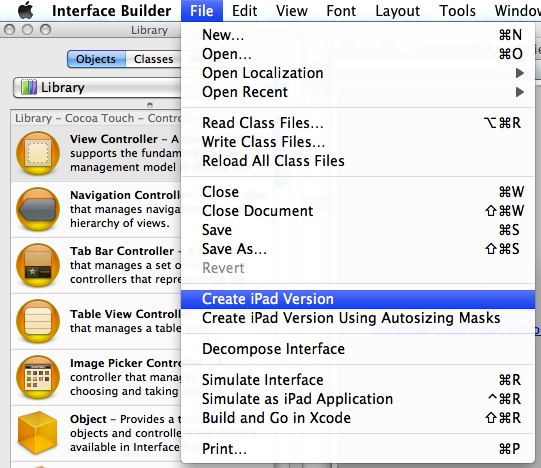
Selezioniamo ora File -> Create iPad Version per creare la versione iPad della nostra window.

Ci apparirà ora la window versione iPad. Non dobbiamo far altro che modificare anche qui il file Nib caricato dal controller (aggiungendo questa volta il suffisso ~iPad). Salviamo il file come MainWindow~iPad.xib e importiamolo nel progetto.
Apriamo ora il file relativo alla view da visualizzare sull’iPhone e modifichiamo il colore di background rendendo la view, per esempio, arancione. Salviamo e con lo stesso procedimento spiegato prima creiamo la versione per iPad di questa view e diamo un colore di background differente, per esempio verde, e salviamo il file importandolo all’interno del nostro progetto.
A questo punto ci ritroviamo nel progetto sia i due file Nib versione iPhone che quelli della versione iPad.

Abbiamo quasi finito. Prima di vedere il tutto funzionare nel simulatore, ci manca però un ultimo passaggio.
Modifica del file Info.plist
Nulla di complicato. Dobbiamo solamente aprire il file plist, modificare una proprietà e aggiungerne un’altra.
La proprietà che dobbiamo modificare è quella relativa al file Nib caricato all’avvio dell’applicazione come potete notare voi stessi dobbiamo anche in questo caso limitarci ad aggiungere il suffisso ~iPhone. La voce “Main nib file base name”, anche se non è specificato, si riferisce a quando l’applicativo viene lanciato su iPhone.
Come avrete probabilmente intuito la proprietà da aggiungere è quella che indica il file Nib da utilizzare quando l’applicazione viene lanciata su iPad. Aggiungiamo una nuova voce al file plist mettendo come chiave “Main nib file base name (iPad)” mentre come valore “MainWindow~iPad”.
Se avete fatto tutto correttamente il file plist dovrebbe apparire esattamente come segue:

Ora, lanciando l’applicazione su iPhone noterete che lo schermo è arancione, mentre se la lanciate su iPad è verde.


A questo punto potete sbizzarrirvi come volete e creare le vostre applicazioni universali. Buon divertimento 🙂
Se avete bisogno di tutti i file del progetto li potete scaricare come sempre da Google Code










10 Responses to “IPAD#002 – Setup di una “Universal App” view-based”
1 Giugno 2010
El JobsoAh… Non pensavo che si potessero fare allora stesso tempo… Pensavo che si dovevano fare 2 progetti… Grazie per la guida!
1 Giugno 2010
LuigiNo si possono fare anche insieme.
A questo punto da quanto intuisco stesso discorso vale per gli altri xib che andremo a creare e che dovremmo utilizzare nella nostra app.
Giusto?
1 Giugno 2010
RagazzettoGrazie Andrea !
Molto molto utile !
Se posso aggiungere un dettaglio tra le altre cose sarà necessario anche inserire due icone distinte , una per iPhone 57×57 e una per iPad 72×72
😉
1 Giugno 2010
El JobsoAh… Adesso ho capito…
2 Giugno 2010
tancroquindi è possibile fare un solo codice per entrambe???
e avere poi le due interfaccie per iphone e pad…mmm bho non mi ci ritrovo…
forse vale solo per le app che hanno una versione solo graficamente adattata…
2 Giugno 2010
RagazzettoScusa Luca !
Avevo confuso l autore 🙂
6 Luglio 2010
Passare dalla programmazione iPhone a quella iPad, breve panoramica | devAPP[…] creare un’applicazione universale (Universal App) in grado di funzionare correttamente ed “adeguarsi” a seconda del dispositivo su cui è avviato. In questo caso, (mio preferito e credo più corretto), dovrete creare un’unico programma studiato sia per iPhone che per iPad (maggiori informazioni in questo articolo e un nostro tutorial in quest’altro) […]
8 Luglio 2010
Antonio GiarrussoPer modificare dinamicamente il codice in base al dispositivo bisogna aggiungere nel _Prefix.pch:
#ifndef __IPHONE_3_2 // if iPhoneOS is 3.2 or greater then __IPHONE_3_2 will be defined
typedef enum { // provided by noblemaster ]:-|
UIUserInterfaceIdiomPhone, // iPhone and iPod touch style UI
UIUserInterfaceIdiomPad, // iPad style UI
} UIUserInterfaceIdiom;
#define UI_USER_INTERFACE_IDIOM() (([[UIDevice currentDevice].model rangeOfString:@”iPad”].location != NSNotFound) ? UIUserInterfaceIdiomPad : UIUserInterfaceIdiomPhone)
#endif // ifndef __IPHONE_3_2
Dopodichè nel file .m in cui si vuole effettuare un controllo sul dispositivo:
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad)
{
// Il dispositivo è un iPad
}
else
{
//Il dispositivo è un iPhone/iPod
}
12 Aprile 2011
gianlucasaroniper quanto riguarda xcode4 come si risolve la cosa???
12 Settembre 2011
CIRhai risolto? qualcuno ha risolto?