 Oggi vi proponiamo il primo di una lunga serie di Tutorial di programmazione iPad. Come sicuramente sarà già noto ad ognuno di voi, il nuovo dispositivo Apple, appunto l’iPad, monta una versione di iPhone OS, ovvero, lo stesso sistema che fa funzionare i nostri amati melafonini. Tra le poche differenze troviamo sicuramente qualche piccolo accorgimento dovuto all’evidente differenza di dimensioni dei display di questi due dispositivi. Imparerete quindi, con questa nuova serie di tutorial, a programmare anche il vostro iPad. Da oggi potrete creare 3 tipologie di applicazioni:
Oggi vi proponiamo il primo di una lunga serie di Tutorial di programmazione iPad. Come sicuramente sarà già noto ad ognuno di voi, il nuovo dispositivo Apple, appunto l’iPad, monta una versione di iPhone OS, ovvero, lo stesso sistema che fa funzionare i nostri amati melafonini. Tra le poche differenze troviamo sicuramente qualche piccolo accorgimento dovuto all’evidente differenza di dimensioni dei display di questi due dispositivi. Imparerete quindi, con questa nuova serie di tutorial, a programmare anche il vostro iPad. Da oggi potrete creare 3 tipologie di applicazioni:
- Applicazioni iPhone
- Applicazioni iPad
- Applicazioni Universali
Queste ultime, le già note e chiaccherate Universal Application, sono in grado di funzionare perfettamente sia su iPhone che su iPad. Questo sarà sicuramente un bene per le vendite delle vostre creazioni, avrete di fatto un potenziale clienti maggiore, anche se vi toccherà lavorare un briciolo in più. Potete rispolverare la memoria rileggendo l’introduzione a questo argomento con il nostro primo articolo su questo tema. Oggi non parleremo di Universal App, vedremo semplicemente come sfruttare una nuova caratteristica compatibile esclusivamente con iPad: le Split View.
Cos’è una Split View?
Una Split View non è nient’altro che una particolare vista composta. Immaginate di tenere il vostro iPad in modalità landscape (orizzontale), la split View in questo caso è composta dall’unione di una classica TableView (sulla sinistra) utilizzabile ad esempio come menù di scelta per l’utente e una UIView (sulla destra), o meglio DetailView, dove finiranno i contenuti veri e propri.
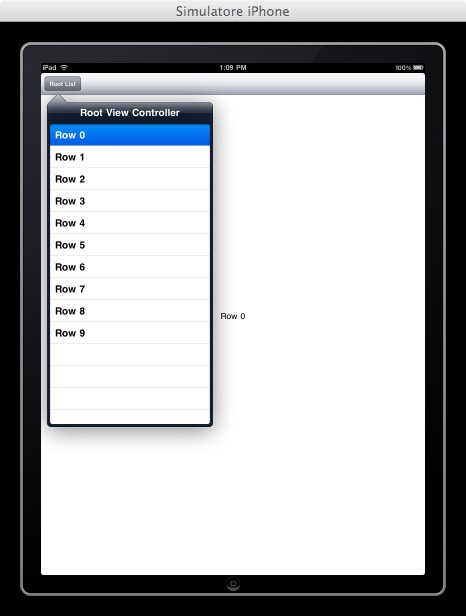
In modalità portrait (verticale), invece, avremo sempre la View, questa volta a tutto schermo, corredata da comodissimo “Popover”, ovvero una tabella a comparsa che apparirà dopo un tap nell’apposito tasto ad esso associato. Un paio di screenshot chiariranno facilmente eventuali dubbi:
Come potete vedere dalle immagini è evidente l’incompatibilità di questa nuova visuale con il nostro caro “vecchio” iPhone, il suo “piccolo” display, infatti, non offre abbastanza spazio a video per mostrare questo tipo di visuale. In futuro vedremo come rendere le nostre applicazioni universali e come ovviare quindi a questi problemi progettando a dovere le loro interfacce grafiche.
Il progetto
Partiamo, dopo questa breve introduzione, con il tutorial vero e proprio. Quella che andremo a creare in questo tutorial è una semplice applicazione che mostra un elenco di prodotti sulla tabella a sinistra (o nel popover) e il dettaglio del prodotto nella DetailView, ovvero nella vista principale.
NOTA: Per il seguente tutorial è sottointeso che dovrete aver scaricata e installata l’ultima versione dell’SDK fornito da Apple (attualmente versione 3.2).
Apriamo Xcode e creiamo un nuovo progetto. Dall’elenco dei template disponibili selezioniamo il nuovissimo “Split View-based Application“, diamo un nome alla nostra applicazione, ad esempio “iPadSplitView“, scegliamo la posizione in cui salvare il nostro progetto e proseguiamo.
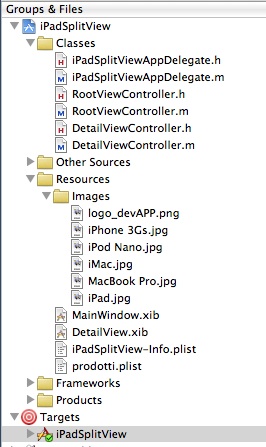
Dando un primo sguardo alla sezione “Groups & Files” in Xcode notiamo già qualcosa di nuovo tra le classi presenti:

Troviamo infatti le due nuove classi che compongono il tipo di template scelto:
- RootViewController
- DetailViewController
Iniziamo a lavorare sulla prima classe. Apriamo il file “RootViewController.h” e modifichiamo il codice come segue:
#import
@class DetailViewController;
@interface RootViewController : UITableViewController {
DetailViewController *detailViewController;
NSMutableArray *prodotti;
}
@property (nonatomic, retain) IBOutlet DetailViewController *detailViewController;
@property (nonatomic, retain) NSMutableArray *prodotti;
@end
Abbiamo semplicemente dichiarato un oggetto di tipo “NSMutableArray” chiamato “prodotti” che useremo più avanti per visualizzare l’elenco dei prodotti.
Creiamo ora un file .plist chiamato “prodotti” e sfruttiamolo per salvarci dentro l’elenco dei prodotti, che caricheremo successivamente nell’array dichiarato poco fa. Per far ciò cliccate con il pulsante destro del mouse su “Resources“, quindi su “Add” e infine su “New File…“.
Selezionate il gruppo “Resource” sulla sinistra, quindi scegliete il modello di file “Property List” dall’elenco sulla destra. Diamo un nome al nostro nuovo file, ad esempio “prodotti.plist” e proseguiamo. Andiamo quindi a modificare il file appena creato selezionando “Array” e aggiungendo le voci mostrate in figura qui in basso (fate click sull’immagine per ingrandire):

Salviamo il file prodotti.plist. Trasciniamo ora 5 immagini nella cartella “Resources” del nostro progetto. Il loro nome (delle immagini) dovrà essere uguale ai rispettivi oggetti inseriti nel file .plist. Nel nostro caso abbiamo utilizzato immagini in formato .jpg, se usate altri formati, dovrete fare una piccola modifica nella parte di codice dove verranno richiamate mettendo il vostro formato al posto di “jpg”. Ricordate inoltre di mettere la spunta su “Copy items into destination group’s folder (if needed)” per copiare i file nel progetto.
Passiamo ora al file RootViewController.m. Modifichiamo innanzitutto la seguente istruzione come segue:
@synthesize detailViewController, prodotti;
Passiamo quindi al metodo “viewDidLoad” e modifichiamolo in questo modo:
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Prodotti Apple";
self.clearsSelectionOnViewWillAppear = NO;
self.contentSizeForViewInPopover = CGSizeMake(320.0, 600.0);
self.prodotti = [[NSMutableArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"prodotti" ofType:@"plist"]] retain];
}
Come vedete abbiamo semplicemente aggiunto un titolo, “Prodotti Apple“, e caricato nell’array “prodotti” il contenuto del file “prodotti.plist” creato in precedenza.
Passiamo quindi al “riempimento” della nostra tabella con i valori dell’array:
- (NSInteger)numberOfSectionsInTableView:(UITableView *)aTableView {
// Return the number of sections.
return 1;
}
- (NSInteger)tableView:(UITableView *)aTableView numberOfRowsInSection:(NSInteger)section {
// Return the number of rows in the section.
return [prodotti count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"CellIdentifier";
// Dequeue or create a cell of the appropriate type.
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryNone;
}
// Configure the cell.
cell.textLabel.text = [self.prodotti objectAtIndex:indexPath.row];
return cell;
}
Come potete vedere stiamo lavorando in modo molto simile a quanto accade nella programmazione iPhone classica.
Specifichiamo ora quale vista caricare nella “Detail View” al tap su una voce della tabella:
- (void)tableView:(UITableView *)aTableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
/*
When a row is selected, set the detail view controller's detail item to the item associated with the selected row.
*/
detailViewController.detailItem = [self.prodotti objectAtIndex:indexPath.row];
}
Abbiamo terminato con la nostra classe RootViewController, passiamo quindi all’altra classe disponibile con il nuovo template scelto ad inizio tutorial DetailViewController.
Apriamo quindi il file DetailViewController.h e modifichiamo il codice come segue:
#import
@interface DetailViewController : UIViewController {
UIPopoverController *popoverController;
UIToolbar *toolbar;
id detailItem;
IBOutlet UILabel *lblTitolo;
IBOutlet UIImageView *prodottoImageView;
IBOutlet UITextView *textViewDescrizione;
}
@property (nonatomic, retain) IBOutlet UIToolbar *toolbar;
@property (nonatomic, retain) id detailItem;
@property (nonatomic, retain) IBOutlet UILabel *lblTitolo;
@property (nonatomic, retain) IBOutlet UIImageView *prodottoImageView;
@property (nonatomic, retain) IBOutlet UITextView *textViewDescrizione;
@end
Abbiamo semplicemente dichiarato i 3 oggetti che comporranno l’interfaccia della DetailView nella nostra App.
Salviamo e andiamo quindi a disegnare l’interfaccia grafica, in questo caso, davvero molto semplice. Facciamo doppio-click sul file “DetailView.xib” in modo da aprire Interface Builder. Trasciniamo dentro la nostra vista i seguenti oggetti:
- N. 1 UILabel
- N. 1 UIImageView
- N. 1 UITextView
Clicchiamo su “File’sOwner” e dalla finestra “Detail View Controller Connection” colleghiamo i tre nuovi oggetti con i rispettivi dichiarati precedentemente via Xcode (lblTitolo, prodottoImageView e textViewDescrizione).
Prima di chiudere verificate le impostazioni per ogni oggetto nella finestra “View Size” e in particolare la configurazione nella sezione “Autosizing“. Questi accorgimenti vi eviteranno brutti scherzi quando la vostra applicazione passerà dalla modalità portrait (verticale) a landscape (orizzontale) e viceversa. Potete effettuare delle prove sul funzionamento dell’interfaccia direttamente da Interface Builder cliccando la “frecciolina” che trovate in alto a destra nella view.
Terminate le personalizzazioni possiamo salvare e chiudere Interface Builder.
Apriamo il file DetailViewController.m e iniziamo ad aggiungere i tre oggetti alla riga del @synthesize:
@synthesize toolbar, popoverController, detailItem, lblTitolo, prodottoImageView, textViewDescrizione;
Modifichiamo quindi i successivi due metodi come segue:
- (void)setDetailItem:(id)newDetailItem {
if (detailItem != newDetailItem) {
[detailItem release];
detailItem = [newDetailItem retain];
// Update the view.
[self configureView];
NSString *nomeImmagine = [NSString stringWithFormat:@"%@.jpg", detailItem];
[self.prodottoImageView setImage:[UIImage imageNamed:nomeImmagine]];
NSString *testo = [NSString stringWithFormat:@"Testo di prova per la categoria %@", detailItem];
self.textViewDescrizione.text = testo;
}
if (popoverController != nil) {
[popoverController dismissPopoverAnimated:YES];
}
}
- (void)configureView {
// Update the user interface for the detail item.
self.lblTitolo.text = [detailItem description];
}
In questo modo non faremo altro che caricare i dati corretti nella DetailView, in base alle scelte dell’utente. A questo punto non ci rimane altro che rilasciare gli oggetti, per i soliti discorsi di corretta gestione della memoria:
- (void)dealloc {
[popoverController release];
[toolbar release];
[detailItem release];
[lblTitolo release];
[prodottoImageView release];
[textViewDescrizione release];
[super dealloc];
}
Con il primo tutorial di programmazione iPad abbiamo terminato, potete cliccare su “Build & Run” e testare l’applicazione sul vostro simulatore iPad, a meno che non siate già tra i pochi fortunati possessori di questo fantastico dispositivo, che ancora deve uscire nel nostro paese.
Concludiamo l’articolo mostrandovi un paio di screenshot dell’applicazione iPad appena creata in esecuzione, in entrambe le modalità:
Alla prossima 🙂
















42 Responses to “IPAD#001 – Usiamo le Split View”
8 Aprile 2010
AlessandroBello questo iPad.. deve essere una goduria 😉
Mi tocca mettermi a lavorarci XD
Bravi bravi!
8 Aprile 2010
RagazzettoQuest articolo è uno spettacolo !
Grazie
8 Aprile 2010
ByterosOttimo…
9 Aprile 2010
MacLoOttimo..
Mi sapreste indirizzare ad un libro per uno che non ha mai programmato?
Devo cercare qualcosa su Object-C, giusto?
Proprio da zero…
9 Aprile 2010
Staff devAPPSfoglia la sezione “Guide e Manuali” del nostro sito:
http://www.devapp.it/wordpress/category/guide-manuali
Troverai un po’ di recensioni a testi sia in italiano che in inglese sulla programmazione per iPhone
9 Aprile 2010
MacLothanks..
9 Aprile 2010
AlessandroIo uso Programmare Applicazioni per iPhone di Francesco Novelli ed è veramente ottimo. Certo, ti consiglio di prenderne magari anche un altro più specifico per l’Obj C, perchè molti concetti secondo me richiedono una trattazione più ampia ed approfondita, in quanto nel libro se ne parla per circa 80 pagine, in modo completo ma riassuntivo. Io sto facendo la mia prima App e devo dire che sta procedendo davvero bene, un binomio Novelli & DevApp/BubiDevs produttivo 😀
12 Aprile 2010
Tano82Bravi ragazzi! Io intanto sto preparando un po’ di domandine per voi sull’argomento..
12 Aprile 2010
NormAppsGuida utilissima, ma vorrei chiedere come si fa a mettere un testo differente per ogni categoria!
12 Aprile 2010
Staff devAPPIn realtà, nell’esempio mostrato, anche se molto semplice, il testo è differente per ogni categoria.. ovviamente per i propri contenuti è possibile usare altri metodi, dall’uso di un database SQLite al parsing di file XML e via dicendo..
12 Aprile 2010
NormAppsSi ma, in realtà si scrive una sola volta “Testo di prova per la categoria %@”, e poi Xcode cambia %@ col nome del prodotto, volevo sapere più precisamente come fare per poter scrivere un testo totalmente diverso per ogni categoria, scrivendolo a mano anche direttamente in Xcode. Grazie! 😀
13 Aprile 2010
tonyangeloCiao e complimenti per l’utilissimo tutorial, potresti postare la cartella con il progetto? Grazie mille
14 Aprile 2010
JacopoMi associo alla domanda, in quanto mi farebbe comodo poter inserire del testo da poter visualizzare quando ne ho bisogno (per lavoro)
14 Aprile 2010
JacopoScusate il doppio post,ma volevo scusarmi perché ho sbagliato a inserire la citazione 😛
14 Aprile 2010
FastAnche a me interessa la stessa cosa
14 Aprile 2010
JacopoCome mai i miei post sono in moderazione 🙁
14 Aprile 2010
Staff devAPPCiao, sono tutti in moderazione i nuovi commenti 🙂 per vostra richiesta vedremo di fare un tutorial a riguardo.. ci sono diverse vie.. difficile spiegare via commento 😉
14 Aprile 2010
JackCiao, sono tutti in moderazione i nuovi commenti per vostra richiesta vedremo di fare un tutorial a riguardo.. ci sono diverse vie.. difficile spiegare via commento
Grazie per l’info sulla moderazione 🙂
Allora attendo, e intanto cerco di far funzionare l’applicazione..per ora mi da 63 errori..ho idea di aver fatto un bel po di confusione 😀
14 Aprile 2010
NormAppsGrazie allo Staff per l’attenzione 😀 A me, ora come ora, funziona perfettamente quello descritto nel tutorial. Ho tutte le mie singole categorie con immagini e titolo, sto tentando di implementare una SearchBar e magari di poter mandare le ricette via mail, ma se provo da solo via con gli errori 😀
22 Aprile 2010
diegosiete avanti ragazzi!
14 Maggio 2010
iLukegrazie ragazzi e complimenti per il sito!!! anche a me interesserebbe la personalizzazione delle varie split view grazie!!!XD
4 Giugno 2010
Mariocome aggiungo una mia view al posto della tabella?
11 Giugno 2010
andy0087Ciao Andrea, complimenti per il tutorial.
ti volevo chiedere se potresti creare un tutorial utilizzando slip view-based application per fare un Feed reader come hai fatto per iPhone.
Grazie 🙂
13 Giugno 2010
GiovanniCiao Andrea,
ho il piacere di ricontattarti. E’ iniziato tutto per curiosità grazie al tuo tutorial giusto un anno fa. Poi gli avvenimenti sono stati decisivi e ho iniziato a studiare
l’objective C, X-Code etc.etc. Oggi lavoro a tempo pieno come sviluppatore iPhone e iPad, mi diverto e si comincia ad avere anche qualche risultato concreto.
Le prime app on line sono 3, eccole:
JazzAlbum http://itunes.apple.com/it/app/jazzalbum/id363376601?mt=8
Blog De Magistris http://itunes.apple.com/it/app/de-magistris/id361215186?mt=8
BlueFish http://itunes.apple.com/it/app/bluefish/id372219103?mt=8
Ho molto apprezzato quest articolo sulle SplitView è molto chiaro.
Mi manca qualcosa per completare l’argomento SplitView, come posso organizzare la navigazione nella view di sinistra di più livelli tabellari prima di arrivare al dettaglio.
Le applicazioni che ho realizzato su iPhone sono quasi sempre 2 o 3 livelli in tabelle e in un caso ho una TabBar.
Puoi darmi qualche dritta?
Thanks a lot e buona giornata
Giovanni
14 Giugno 2010
AndreaCiao, ottimo tutorial,
mi interesserebbe sapere come fare per inserire delle frecce in basso ad ogni vista per andare avanti (pagina successiva) o indietro (pagina precedente).
Grazie
6 Luglio 2010
Passare dalla programmazione iPhone a quella iPad, breve panoramica | devAPP[…] Dove prima eravamo abituati alla creazione di navigation-based app, ora avremo qualche strumento in più in nostro aiuto, che ci permetterà di sfruttare al meglio il grande display iPad. In parole povere, mentre su iPhone dovevamo ragionare pensando ad un elenco, al cui tap su di una voce potevamo scendere di un livello inferiore e così via fino a raggiungere una pagina di dettaglio (ad esempio il nostro prodotto), ora potremmo avere contemporaneamente lista e dettaglio sulla stessa schermata. Questo è possibile grazie all’uso delle SplitView, un nuovo tipo di vista, compatibile, per ovvi motivi, solo con iPad. In modalità landscape (orizzontale) vedremo sulla sinistra la nostra tabella che ci permetterà di navigare ed effettuare le nostre scelte, mentre sulla destra la view del dettaglio. In modalità portrait, invece, avremo la view dettaglio (detail View) a tutto schermo e la tabella di navigazione all’interno di un popover che comparirà alla pressione di un tasto. Potete visionare un nostro tutorial su questo argomento al seguente link. […]
19 Luglio 2010
NicolaOttimo tutorial, complimenti…
volendo inserire a monte delle categorie, come l’applicazione mail ( dove trovo entrata, invata, cestino) come si procede?
7 Ottobre 2010
cosca66E’ possibile inserire una splitView come item di un TabBarController.
Ho provato e non ci sono riuscito.
Grazie
5 Novembre 2010
Ciucobianconeroe come faccio a usare il parsing xml???
5 Novembre 2010
ErosCiao,
vi dico subito che non ho mai programmato per iPad.
Mi piacerebbe sapere se questo tutorial può essere facilmente adattato per aprire dei PDF.
Grazie mille
5 Novembre 2010
Staff devAPPCertamente 🙂
Per richieste specifiche che richiedono uso di codice vi rimando al nostro forum.. postate direttamente li dentro la vostra domanda, l’intera community è li per aiutarvi 😉
http://www.devapp.it/wordpress/forum/
22 Gennaio 2011
MassyCiao, prima di tutto complimenti per i tutorial, sono molto utili e ben organizzati. Sono nuovo nel mondo iPhone e iPad e dovevo fare un applicazione per l’università. Volevo realizzare un applicazione con una view di login con cui accedo a una seconda e una terza view tramite l’action di vari bottoni. Nella seconda volevo realizzzare una splitView, mi potete dare qualche consiglio per implementarla? In particolare come faccio a impostare una splitview dentro la seconda finestra?
7 Marzo 2011
Matteoma i RootViewController .m e .h li genera il nuovo xcode o sono stati creati da voi?
8 Marzo 2011
Matteohelp me solo perhce voglio farlo.
grazie in anticipo.
M.
8 Marzo 2011
Matteorisolto ho toppato io tipo di progetto…
10 Maggio 2011
MassimoCiao, ho provato a scrivermi tutto il tutorial, ma quando lancio l’applicazione subito si chiude e va in crash.
Ho tentato con il debug, ma c’e’ quanche errore nel caricamento delle tabelle. Potrei avere il codice funzionante per vedere dove sbaglio?
Grazie
2 Agosto 2011
fabbroz75Segnalo il problema di non errata visualizzazione con xcode4 nella lettura del .plist
Per risolvere basta modificare a mano il file .plist togliendo i tag root e alla fine lasciando il contenuto negli array intatto.
Salvando e ricompilando tutto parte.
Grazie
2 Agosto 2011
fabbroz75mi ha sballato il testo:
bisogna togliere i tags dict e key e alla fine /dict
5 Agosto 2011
iCiccioOttima guida, è la base di un mio progetto, ma avrei da fare una richiesta:
Vorrei associare ad ogni elemento della tabella una detailView differente, ovvero la mia necessità è quella di avere un menù nella tabella a cui fa riferimento alcune pagine web, quindi l’utente all’avvio ha la pagina principale, poi dal menù potrà selezionare alcuni approfondimenti, come posso farlo?
Grazie e complimenti!
19 Dicembre 2011
alessioSalve, è possibile avere il codice?
8 Giugno 2012
adelmi unisco al coro di complimenti, davvero un ottimo sito, e faccio la mia domanda
è possibile utilizzare la splitView in un progetto non splitView?
ovvero se non parto da un Split View-based Application devo farmi la splitView da solo?
grazie 🙂
14 Novembre 2012
EnricoCiao, bel tutorial! Avrei una domandina 🙂
Ho creato un progetto dove ho lo storyboard anche per Iphone. in realtà funziona quasi tutto tranne che quando clicco su un elemento della tabella non riesco a far visualizzare nelle UILabel i valori corrispondenti. Avete forse un suggerimento? Grazie